This was my ultra-healthy barbecue lunch today - hurrah the sun shone and I realised how I need to losing about half a stone by my holiday later in the year. So it starts today with healthy food and my FitBit! I marinaded the chicken breast in chinese stir fry oil, lemon juice and cracked black pepper for 3 hours before it was put on the barbecue - and it was so delicious the family actually asked what I'd done to it. Lemon juice makes sure that chicken remains succulent and doesn't dry out and because the oil is quite subtle there is a hint of chinese flavouring (ginger etc) rather than it tasting like a stir fry. Give it a go!
Minggu, 30 Juni 2013
Jumat, 28 Juni 2013
Soiree Classic Wine Aerator review
A few months ago we went to dinner with some friends who had one of these nifty little gadgets. Now before you roll your eyes heavenwards and think 'not another gadget I won't use and don't need' I am hear to tell you that after trying out the Soiree Classic Wine Aerator at our friends, I went out and bought one!
Why? because when you open a bottle of red wine you can pour it straight into a glass and it will taste amazing! We did a taste test pouring a little wine into a glass and tasting it then pouring a fresh amount out through the Aerator. There is simply no comparison between the two - it really does work!
It's a pretty little glass bubble that you put like a cork into the top of your open bottle of wine. It works by infusing oxygen into the wine which improves the taste and enhances the flavour and instead of decanting a whole bottle into a decanter you can do as little as one glass. It works with red, white and rose wine and there is absolutely no mess. It comes with a storage stand which you need as it is delicate. This would make the perfect present for those that like to drink wine and will be a welcome household gadget you won't be sad you've bought.
I bought one from a local shop but they are on sale now on Amazon.co.uk for £19.50 - well worth the money!
6 SEO rules every PR pro should live by
Search engine optimization (SEO) determines where and how businesses rank on search engines such as Google, Bing, and Yahoo.
With marketing departments increasingly seeing more value in digital services, PR professionals must understand how to best incorporate SEO tactics into their service offerings. Become your client’s trusted SEO consultant with these six rules to live by:
1. Take advantage of Google’s free tools. Claim your business’s location on Places for Business, and suggest that your clients follow suit. The same goes for Google+, which can and does influence Google Search. A +1 is similar to link-backs and Web traffic, in that it helps Google determine which sites people deem important. Last, identify the top search terms in your client’s industry for which they’d like to “own” a top spot in search results, and then use the Google AdWords Keyword Tool to find which phrases are searched most frequently. Sprinkle these words throughout your news releases and media advisories.
2. Always link to your client’s homepage in an email pitch. News outlets’ websites can generate some of the strongest link-backs for your clients. To increase the chances that your client’s name will be hyperlinked in a reporter’s story, always include it in your email correspondence with media contacts.
3. Never distribute a hyperlink-free news release. Take every opportunity to drive traffic to your client’s website, whether it’s through a release that crosses the national newswire or one that’s simply emailed to a media list. The rule of thumb is to use three to four hyperlinked keywords per every 400 words. Anchor text should direct clicks to pages within the company website that are most relevant, such as a page where a study’s full report can be found, where people can download an infographic, or where a particular service offering is described in detail.
4. Make the most of your news release’s lead paragraph. Search engine results often display only the first 75 to 100 characters of body text. Start with the most important, keyword-rich information to ensure that’s what Google uses to describe the release.
5. Start blogging. A company blog is one of the best ways to continually update your site with strong keywords. Blogs can be shared on popular social networks, thus creating a channel to increase site traffic. Plus, guest blogging opportunities may arise, and these can generate powerful link-backs from other sites. Map out a content strategy, know which keywords you want to target and stick to a publishing schedule. Blog posts published on Monday and Tuesday mornings often do best, traffic-wise.
6. Become the Web developer’s best friend. If your client is launching a website, you will likely be brought on to write the copy for each page. Take this project a step further by working closely with the developer to see how the site is being built to accommodate strong SEO. Meta title text—the page title you see in search results and at the top of your browser—is extremely important for SEO. Suggest title text for every page on the site by using Google’s Keyword Tool and your client’s Google Analytics account, which will show you how they’re already being found online.
What other SEO tactics have you embraced in your PR work?
PR DAILY
With marketing departments increasingly seeing more value in digital services, PR professionals must understand how to best incorporate SEO tactics into their service offerings. Become your client’s trusted SEO consultant with these six rules to live by:
1. Take advantage of Google’s free tools. Claim your business’s location on Places for Business, and suggest that your clients follow suit. The same goes for Google+, which can and does influence Google Search. A +1 is similar to link-backs and Web traffic, in that it helps Google determine which sites people deem important. Last, identify the top search terms in your client’s industry for which they’d like to “own” a top spot in search results, and then use the Google AdWords Keyword Tool to find which phrases are searched most frequently. Sprinkle these words throughout your news releases and media advisories.
2. Always link to your client’s homepage in an email pitch. News outlets’ websites can generate some of the strongest link-backs for your clients. To increase the chances that your client’s name will be hyperlinked in a reporter’s story, always include it in your email correspondence with media contacts.
3. Never distribute a hyperlink-free news release. Take every opportunity to drive traffic to your client’s website, whether it’s through a release that crosses the national newswire or one that’s simply emailed to a media list. The rule of thumb is to use three to four hyperlinked keywords per every 400 words. Anchor text should direct clicks to pages within the company website that are most relevant, such as a page where a study’s full report can be found, where people can download an infographic, or where a particular service offering is described in detail.
4. Make the most of your news release’s lead paragraph. Search engine results often display only the first 75 to 100 characters of body text. Start with the most important, keyword-rich information to ensure that’s what Google uses to describe the release.
5. Start blogging. A company blog is one of the best ways to continually update your site with strong keywords. Blogs can be shared on popular social networks, thus creating a channel to increase site traffic. Plus, guest blogging opportunities may arise, and these can generate powerful link-backs from other sites. Map out a content strategy, know which keywords you want to target and stick to a publishing schedule. Blog posts published on Monday and Tuesday mornings often do best, traffic-wise.
6. Become the Web developer’s best friend. If your client is launching a website, you will likely be brought on to write the copy for each page. Take this project a step further by working closely with the developer to see how the site is being built to accommodate strong SEO. Meta title text—the page title you see in search results and at the top of your browser—is extremely important for SEO. Suggest title text for every page on the site by using Google’s Keyword Tool and your client’s Google Analytics account, which will show you how they’re already being found online.
What other SEO tactics have you embraced in your PR work?
PR DAILY
Social media secrets you can’t miss
No debate. Social media MUST be a huge part of your communications.
Learn to use it to bond with employees, boost media coverage and engage customers
Get must-use ideas for Facebook, Twitter, LinkedIn, YouTube, blogging sites, Pinterest and wiki pages. See how others use these tools to re-charge their business and connect with customers as well as employees.
· Get new ideas: Interact with customers on social media;
· Drive employee activity in internal communications with social media;
· Deal with crises instantly on social media;
· Build your social media presence without busting your budget;
· Increase blogger outreach to boost media coverage.
Do this,thank me later
Lamentations Of A Battered Husband
I have known him for two years. He's one of those distant neighbours who had tru casual interactions become a friend. In the months that we lived together in d same area and when we ocassionally ran into one another, our conversation never went beyond the usual inquiry about the weather or the offhand question: how is ur family? He was introverted, easy-going and almost self-effacing. I knw him as someone who minded his biz. That was as far as our friendship went until a year ago when I began to see him with a lady.
Once, he timidly introduced her to me as his fiancee. He re-appeared in d neighbourhood again after a month to apologise for not inviting me to his wedding. He had at d time informed me dat he would quit his self-contained apartment to a more comfortable one due to his change of status and dis was more than a year ago. Last weekend, when I again ran into my old friend at a barber's shop where I went for a haircut, he had changed a great deal
He was withdrawn and traumatised. He couldn't recognise me at first when I wave to draw his attention. He didn't radiate d freshness and robust look dat is common with newly weds. We exchanged pleasantries ind midst of the loud music frm d blarring speakers in d salon. Grabbing me by d arm like a long lost friend, he half-dragged me to a distance where he was sure that no one could eavesdrop on us. Then, in what seemed like torrents of pent-up emotions, he began:
Bros where have u been? I've been on d look out for u. You see, I hardly make friend. But I see u as someone I can confide in. My marriage has been hell and my wife is trouble personified. She has been violent since the first day we were pronounced as couples. We didn't court for a long time. But even in those few months of our courtship, I noticed she was aggressive. She once slapped a cashier over a small matter. She also slapped me once and I once narrowly escaped being bathed with hot water but I never took it seriously then. Each time she goes into a rage, I quickly forgive her. Ind last one year, she has fought me over flimpsy excuses. D last time, she slapped me ind presence of our friends at a party. The other day,out of annoyance, she sliced my arm with a razor.
He unfolded his shirt to reveal a deep but a stitched scar that ran tru his shoulder to his wrist. Almost sobbing, he went on,' I really do not knw wat to do as am very scared of her violent mood swings. Her weapons include hot water, boiling soup and kitchen knife which she throws at me like missiles. She has destroyed every gadget in d house.when she's calm, she would break down in my arms and cry profusely. What should I do now? Things have become even more complicated now that she's pregnant with our first baby.
He proceeded to show me deep scars of teeth bites, nail scratches and injury marks. It was unbelievable. Now he has taken to drinking. What advice can we give to this gentle young man in the midst of his ferocious and outrageous wife?
Once, he timidly introduced her to me as his fiancee. He re-appeared in d neighbourhood again after a month to apologise for not inviting me to his wedding. He had at d time informed me dat he would quit his self-contained apartment to a more comfortable one due to his change of status and dis was more than a year ago. Last weekend, when I again ran into my old friend at a barber's shop where I went for a haircut, he had changed a great deal
He was withdrawn and traumatised. He couldn't recognise me at first when I wave to draw his attention. He didn't radiate d freshness and robust look dat is common with newly weds. We exchanged pleasantries ind midst of the loud music frm d blarring speakers in d salon. Grabbing me by d arm like a long lost friend, he half-dragged me to a distance where he was sure that no one could eavesdrop on us. Then, in what seemed like torrents of pent-up emotions, he began:
Bros where have u been? I've been on d look out for u. You see, I hardly make friend. But I see u as someone I can confide in. My marriage has been hell and my wife is trouble personified. She has been violent since the first day we were pronounced as couples. We didn't court for a long time. But even in those few months of our courtship, I noticed she was aggressive. She once slapped a cashier over a small matter. She also slapped me once and I once narrowly escaped being bathed with hot water but I never took it seriously then. Each time she goes into a rage, I quickly forgive her. Ind last one year, she has fought me over flimpsy excuses. D last time, she slapped me ind presence of our friends at a party. The other day,out of annoyance, she sliced my arm with a razor.
He unfolded his shirt to reveal a deep but a stitched scar that ran tru his shoulder to his wrist. Almost sobbing, he went on,' I really do not knw wat to do as am very scared of her violent mood swings. Her weapons include hot water, boiling soup and kitchen knife which she throws at me like missiles. She has destroyed every gadget in d house.when she's calm, she would break down in my arms and cry profusely. What should I do now? Things have become even more complicated now that she's pregnant with our first baby.
He proceeded to show me deep scars of teeth bites, nail scratches and injury marks. It was unbelievable. Now he has taken to drinking. What advice can we give to this gentle young man in the midst of his ferocious and outrageous wife?
Nigerian Shot After High-Speed Chase In South-Africa
A Nigerian man was shot dead after a high-speed car chase through Bloemfontein's streets, Free State police said on Thursday.
The chase ended in Oranjesig when the victim, 43-year-old Chuhudu Obed Obi, lost control of his car and crashed into the gate of a house around 7pm on Wednesday, Captain Chaka Marope said.
One of the men who had been chasing Obi got out of his car, walked over to the injured man - who was trapped in his car - and shot him several times.
When police arrived at the scene, after being called by the home owner, they found Obi dead. He had been shot five times in the stomach, once in the neck and once in the left shoulder.
Police found five empty cartridges on the ground at the accident scene, and one inside the car. Police asked for anyone with information on the murder to contact the Park Road police station. - Sapa
The chase ended in Oranjesig when the victim, 43-year-old Chuhudu Obed Obi, lost control of his car and crashed into the gate of a house around 7pm on Wednesday, Captain Chaka Marope said.
One of the men who had been chasing Obi got out of his car, walked over to the injured man - who was trapped in his car - and shot him several times.
When police arrived at the scene, after being called by the home owner, they found Obi dead. He had been shot five times in the stomach, once in the neck and once in the left shoulder.
Police found five empty cartridges on the ground at the accident scene, and one inside the car. Police asked for anyone with information on the murder to contact the Park Road police station. - Sapa
Update on OJB:'Kidney transplant will not cost more than $50k'-Juliet Ibrahim
The Ghanaian actress posted a message on her instagram today asking people to stop insulting and harassing celebs for funds for OJB's treatment. She also wrote that a kidney transplant doesn't cost more than $50, 000 and doesn't understand why people raising funds for OJB are requesting for $100, 000.
see her statement below
what do you think?? does she sound arrogant or is she 100% right??
see her statement below
what do you think?? does she sound arrogant or is she 100% right??
Kamis, 27 Juni 2013
Movie Premier:A Mile From Home
A Mile From Home is the Story of a student, Jude who joined a gang while trying to have revenge against Stone, a notorious gangster who forcefully dispossesses him of his precious watch (a gift from his father when he turned eighteen). He left his old life behind for a path he is not proud of, a path where there is no going back.
Watch: Movie Trailer
Suku, the Leader of the gang loves him and made him the number two man in the gang. Suku introduced him into crime and trusted him with everything he has and control. Jude got more committed to the gang and earned a new name, Lala. Jude finally yielded to his feeling for , Ivie, Suku's girlfriend and he is willing to die loving her.
Don Kolo, who was convicted for drug dealing just got out of jail and deported from South Africa. He is broke and desperately wants to start his drug business at home. he needs supplies but has no money.
Suku and his men got a big supply from their contact Chief Lukas and Don Kolo will do anything to take it from them.
Watch: Movie Trailer
Suku, the Leader of the gang loves him and made him the number two man in the gang. Suku introduced him into crime and trusted him with everything he has and control. Jude got more committed to the gang and earned a new name, Lala. Jude finally yielded to his feeling for , Ivie, Suku's girlfriend and he is willing to die loving her.
Don Kolo, who was convicted for drug dealing just got out of jail and deported from South Africa. He is broke and desperately wants to start his drug business at home. he needs supplies but has no money.
Suku and his men got a big supply from their contact Chief Lukas and Don Kolo will do anything to take it from them.
Rabu, 26 Juni 2013
FREE Technique to Market Your ZNZ One and ZNZ Big Cash Business."Watch The Video"
Watch the video below and learn how you can generate more traffic to your ZNZ One business by using this forum posting techniques.
Cara Membuat Halaman 404 Error/Tidak Ditemukan
Tidak semua halaman yang dikunjungi pengunjung dapat diakses di situs, akan tetapi terkadang menemukan halaman yang tidak ditemukan ( Page Not Found ). Dengan mendesign, merancang, dan membuat halaman error 404 Redirect ke halaman utama atau berdasarkan arahan, kita dapat mengatasi masalah ini serta membuatnya agar error tersebut dapat memudahkan pengunjung menemukan apa yang dicarinya.
Terdapat halaman error 404 ini bisa disebabkan oleh beberapa faktor yaitu feed yang tidak ditemukan, script javascript pada komentar yang kurang baik, penghapusan artikel oleh admin, penggantian URL halaman, salah mengetikkan URL oleh pengunjung dan yang lain sebagainya.
Oleh sebab itu, maka pada kesempatan kali ini saya akan berbagi kepada kalian tentang bagaimana cara membuat halaman error 404 tersebut dengan meredirect mereka ke halaman beranda atau homepage pada blog / halaman posting konten lainnya. Redirect halaman ini konsepnya hampir sama dengan Desain / Design Halaman Error 404 Page Not Found yang pernah saya bahas sebelumnya, tetapi perbedaannya yakni pada penerapannya, dimana Desain Halaman Error 404 membutuhkan partisipasi visitor untuk mengklik sebuah link untuk kembali ke homepage, sedangkan Redirect Error Page ke Homepage yakni membawa pengunjung ke hompage atau halaman lain secara otomatis tanpa melakukan klik apa-apa.
Cara Membuat Halaman 404 Page Not Found :
Anda juga bisa menggunakan script di bawah ini, sebagai contoh :
<p align='center'><strong>
<font color='#ff0000' size='25px'>
Error 404<br/>[Page Not Found]...!!!
</font></strong></p>
<br/>
<p align='center'><font color='#0000ff' style='font-size: 25px'><strong>Kami mohon maaf atas ketidaknyamanan ini.</strong></font></p><br/>
<p align='center'><font color='#000' style='font-size: 15px'>Dalam beberapa saat, sobat akan dialihkan ke halaman lain secepatnya...!!!</font>
<script type = "text/javascript">
//Redirect Page Not Found - Error 404 By Lostsector
LS_redirect = setTimeout(function() {
location.href= "Masukkan URL Redirect tujuan Anda disini"
}, 5000);
</script>
Gantilah kode berwarna biru diatas dengan url halaman yang anda tuju. Lalu klik Save.
Demikian tutorial blogger dan tahapan kali ini mengenai pemasangan kode untuk meredirect halaman error 404 page dan mendesignnya. Terimakasih dan semoga bermanfaat.
Terdapat halaman error 404 ini bisa disebabkan oleh beberapa faktor yaitu feed yang tidak ditemukan, script javascript pada komentar yang kurang baik, penghapusan artikel oleh admin, penggantian URL halaman, salah mengetikkan URL oleh pengunjung dan yang lain sebagainya.
Oleh sebab itu, maka pada kesempatan kali ini saya akan berbagi kepada kalian tentang bagaimana cara membuat halaman error 404 tersebut dengan meredirect mereka ke halaman beranda atau homepage pada blog / halaman posting konten lainnya. Redirect halaman ini konsepnya hampir sama dengan Desain / Design Halaman Error 404 Page Not Found yang pernah saya bahas sebelumnya, tetapi perbedaannya yakni pada penerapannya, dimana Desain Halaman Error 404 membutuhkan partisipasi visitor untuk mengklik sebuah link untuk kembali ke homepage, sedangkan Redirect Error Page ke Homepage yakni membawa pengunjung ke hompage atau halaman lain secara otomatis tanpa melakukan klik apa-apa.
Cara Membuat Halaman 404 Page Not Found :
- Login ke Blogger
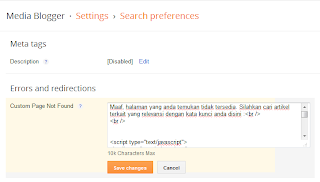
- Pilih Setelan » Preferensi Penelusuran » Kesalahan dan Pengalihan » Pesan Khusus untuk Laman Tidak Ditemukan » Edit (Lihat gambar di bawah untuk lebih jelasnya)
Cara membuatnya adalah dengan melakukan design di halaman posting. Jadi, buat terlebih dahulu artikel baru di menu Post. Setelah itu anda bisa memberikan kata-kata dan apapun sesuai keinginan anda dngan tampilan bagus, kemudian klik HTML di ojok kiri atas pada toolbar posting. Copy script HTML tersebut dan masukkan ke dalam kotak custom page not found tersebut.
Anda juga bisa menggunakan script di bawah ini, sebagai contoh :
<p align='center'><strong>
<font color='#ff0000' size='25px'>
Error 404<br/>[Page Not Found]...!!!
</font></strong></p>
<br/>
<p align='center'><font color='#0000ff' style='font-size: 25px'><strong>Kami mohon maaf atas ketidaknyamanan ini.</strong></font></p><br/>
<p align='center'><font color='#000' style='font-size: 15px'>Dalam beberapa saat, sobat akan dialihkan ke halaman lain secepatnya...!!!</font>
<script type = "text/javascript">
//Redirect Page Not Found - Error 404 By Lostsector
LS_redirect = setTimeout(function() {
location.href= "Masukkan URL Redirect tujuan Anda disini"
}, 5000);
</script>
Gantilah kode berwarna biru diatas dengan url halaman yang anda tuju. Lalu klik Save.
Demikian tutorial blogger dan tahapan kali ini mengenai pemasangan kode untuk meredirect halaman error 404 page dan mendesignnya. Terimakasih dan semoga bermanfaat.
Bobble Jug - great tasting water instantly
A new purchase to replace our normal water filter is this fabulous Bobble water jug. We have one in the office and the water really doesn't taste or anything - it removes the flavour of chlorine and other water additives - especially found here in London. I love the smooth design shapes too although it doesn't fit into the fridge door. Fortunately I can fit it into the salad compartment as the shelf above is broken - it's called making the best of a bad situation.
The best thing is that each filter lasts for 150 litres before you need to change the filter, and it comes with one free. I don't often buy things for my kitchen (or household items in general either if I'm honest) but couldn't resist. Unlike my other filter which allowed water to get trapped between the jug sides and the top where it festered and occasionally went green this filter has no-where for water to get trapped so is much better. It holds 2 litres and has 4 colourways (our local shop had just two and I thought white went with everything really). The filters are £10 each so coming with a spare one was brilliant value as the complete jug/set came to £20.
The carbon filter has a slight electro-positive charge so chemicals and impurities are attracted to it and as the water passes over the negative ions of the contaminants are drawn to the surface of the carbon granules - that is why this water really does taste so pure.
Senin, 24 Juni 2013
Sleek Make-Up blush by 3 Sweet Cheeks palette review
I was recently sent a palette of mouthwatering, eye-popping colour for eyes and cheeks from Sleek Make-Up so today I am going to review the Blush by 3 Sweet Cheeks palette which is really all you'll ever need.
As you can see the tones chosen for the palette will take you through from 'no-tan' to 'high-tan' so is perfect for your summer make-up bag. The three pan blush palette features different finishes including blush in shimmer, cream and matte in a variety of candy pink shades. I used a soft, wide brush to layer and build up the effect and found that the make-up colour is beautifully translucent and stays put for ages. A real bargain at £9.99.

As you can see the tones chosen for the palette will take you through from 'no-tan' to 'high-tan' so is perfect for your summer make-up bag. The three pan blush palette features different finishes including blush in shimmer, cream and matte in a variety of candy pink shades. I used a soft, wide brush to layer and build up the effect and found that the make-up colour is beautifully translucent and stays put for ages. A real bargain at £9.99.
Minggu, 23 Juni 2013
Cara Mengatasi Error Sitemap Domain Blogger Baru
Cara Membuat Sitemap Blogspot / Blogger setelah melakukan custom domain, yaitu mengubah lokasi url web blog nya dari subdomain ke domain berbeda dengan memasang sitemap di blog yang masih .blogspot.com . Bagaimanakah cara mengatasi error /sitemap.xml di Webmaster Google Tools?
Sitemap ( Peta Situs ) adalah sebuah data yang berisi informasi mengenai semua url dokumen yang nantinya akan diindex kepada search engine. Cara Membuat Sitemap yaitu dengan membuatnya terlebih dahulu lalu kita informasikan kepada Tools pembantu yaitu Webmaster Google / Bing yang dalam hal ini adalah search engine yang paling populer serta memiliki fasilitas yang bisa dimanfaatkan.
Sitemap (Peta Situs) bukan merupakan daftar isi halaman juga tidak link isi website atau blog, melainkan sitemap merupakan rujukan oleh search engine untuk melakukan crawling sebuah situs web atau blog, dengan adanya sitemap dapat membantu proses indeks lebih cepat yang memungkinkan tidak ada url atau halaman yang terlewatkan oleh spiderbot ( robot search engine ).
Apa manfaat sitemap ?
Manfaat sitemap berfungsi membantu search engine / mesin pencari seperti google, bing, yahoo, ask dan baidu agar lebih mudah melakukan crawling pengindekkan segala sesuatu yang terdapat pada situs blog, halaman url link label dan lain sebagainya.
Sitemaps ternyata sangat penting guna optimalisasi search engine . Kadang kita tidak sadar bahwa ada beberapa hal yang membuat situs blog kita tidak terindex oleh robot Google , misalnya adalah link yang jelek antara setiap page di blog kita atau karena content yang terlalu berat pada sebuah blog yang membuat Googlebot tidak bisa mengindex halaman blog kita tersebut. Sitemaps dibuat untuk memudahkan Googlebot dalam mengindex seluruh isi blog atau web kita, dengan menggunakan Sitemaps Googlebot akan lebih mudah mengindex seluruh isi blog kita walaupun ada kesalahan-kesalahan yang tidak kita sadari.
Cara Membuat Sitemap pada Website :
1. Silahkan anda buat sitemap menggunakan tools dari penyedia layanan generator sitemap yaitu XML Sitemaps Generator ( Create your Google Sitemaps Online ) atau Sitemap.org
2. Silahkan upload dan letakkan pada Hosting Website anda.
3. Buat akun pada Google Webmaster Tools.
4. Tambahkan situs terlebih dahulu.
5. Pergi ke Pengoptimalan > Peta Situs
6. Submit nama halaman sitemap anda (tergantung lokasi peletakkannya pada hosting), contoh /sitemap.xml
Cara Membuat Sitemap pada Wordpress.
Sedangkan bagi anda yang telah menggunakan domain baru (TLD - Top Level Domain), ikuti panduan mengatasi error yang terjadi apabila memasukkan kode /sitemap.xml sedangkan ketika belum custom domain alias masih subdomain masih bisa.
Cara Mengatasi Error yang terjadi pada Sitemap.xml di Webmaster Tools :
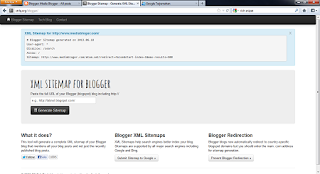
1. Buatlah sitemap di XML Sitemap For Blogger.
2. Masukkan URL Domain baru anda.
3. Click Generate Sitemap.
4. Kemudian Copy terlebih dahulu lokasi sitemap yang ditujukan seperti Sitemap :
http://www.impoint.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500
5. Jangan tutup halaman, kemudian masukkan kode di belakang nama domain anda pada sitemap di Google Webmaster Tools. Dan tambahkan 1 feed url sitemap lagi.
Kesatu : /atom.xml?redirect=false&start-index=1&max-results=500
Kedua : /feeds/posts/default?max-results=9999&amp;alt=json-in-script&amp;callback=loadtoc
Submit sitemap.
Silahkan tunggu hingga 1-2 hari sampai status informasinya terkirim bukan tertunda.
6. Selanjutnya Login ke Blogger.com
7. Pilih Settings lalu Search Preference
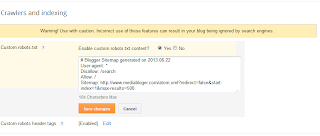
8. Pilih Custom Robots.Txt klik Enable Yes.
9. Masukkan data yang ada pada Blogger Sitemap tadi, semuanya seperti berikut :
10. Simpan Perubahan tersebut.
Pada dasarnya untuk menampilkan sitemap di setiap domain harus mengupload file sitemap.xml / sitemap.html / sitemap.php namun karena kita adalah bawaan blogspot, maka sitemap ini sudah disediakan Google, dan jika terjadi error kita dapat memanfaatkan feeds atom dan rss yang dapat meninjau sitemap tersebut.
Cara Membuat Sitemap Blogspot Domain Baru, contoh gambar printscreen diambil dari dua situs blog yang menggunakan subdomain blogspot (baru dibuat selama uji coba) dengan domain blog tld yang baru, salah satunya Media Blogger ini. Semoga dapat bermanfaat, jika ada yang kurang jelas silahkan cari panduan sitemapnya disini
Sitemap ( Peta Situs ) adalah sebuah data yang berisi informasi mengenai semua url dokumen yang nantinya akan diindex kepada search engine. Cara Membuat Sitemap yaitu dengan membuatnya terlebih dahulu lalu kita informasikan kepada Tools pembantu yaitu Webmaster Google / Bing yang dalam hal ini adalah search engine yang paling populer serta memiliki fasilitas yang bisa dimanfaatkan.
Sitemap (Peta Situs) bukan merupakan daftar isi halaman juga tidak link isi website atau blog, melainkan sitemap merupakan rujukan oleh search engine untuk melakukan crawling sebuah situs web atau blog, dengan adanya sitemap dapat membantu proses indeks lebih cepat yang memungkinkan tidak ada url atau halaman yang terlewatkan oleh spiderbot ( robot search engine ).
Apa manfaat sitemap ?
Manfaat sitemap berfungsi membantu search engine / mesin pencari seperti google, bing, yahoo, ask dan baidu agar lebih mudah melakukan crawling pengindekkan segala sesuatu yang terdapat pada situs blog, halaman url link label dan lain sebagainya.
Sitemaps ternyata sangat penting guna optimalisasi search engine . Kadang kita tidak sadar bahwa ada beberapa hal yang membuat situs blog kita tidak terindex oleh robot Google , misalnya adalah link yang jelek antara setiap page di blog kita atau karena content yang terlalu berat pada sebuah blog yang membuat Googlebot tidak bisa mengindex halaman blog kita tersebut. Sitemaps dibuat untuk memudahkan Googlebot dalam mengindex seluruh isi blog atau web kita, dengan menggunakan Sitemaps Googlebot akan lebih mudah mengindex seluruh isi blog kita walaupun ada kesalahan-kesalahan yang tidak kita sadari.
Cara Membuat Sitemap pada Website :
1. Silahkan anda buat sitemap menggunakan tools dari penyedia layanan generator sitemap yaitu XML Sitemaps Generator ( Create your Google Sitemaps Online ) atau Sitemap.org
2. Silahkan upload dan letakkan pada Hosting Website anda.
3. Buat akun pada Google Webmaster Tools.
4. Tambahkan situs terlebih dahulu.
5. Pergi ke Pengoptimalan > Peta Situs
6. Submit nama halaman sitemap anda (tergantung lokasi peletakkannya pada hosting), contoh /sitemap.xml
Cara Membuat Sitemap pada Wordpress.
- Silahkan buat di Google XML Sitemaps - WordPress Plugins
Sedangkan bagi anda yang telah menggunakan domain baru (TLD - Top Level Domain), ikuti panduan mengatasi error yang terjadi apabila memasukkan kode /sitemap.xml sedangkan ketika belum custom domain alias masih subdomain masih bisa.
Cara Mengatasi Error yang terjadi pada Sitemap.xml di Webmaster Tools :
1. Buatlah sitemap di XML Sitemap For Blogger.
2. Masukkan URL Domain baru anda.
3. Click Generate Sitemap.
4. Kemudian Copy terlebih dahulu lokasi sitemap yang ditujukan seperti Sitemap :
http://www.impoint.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500
5. Jangan tutup halaman, kemudian masukkan kode di belakang nama domain anda pada sitemap di Google Webmaster Tools. Dan tambahkan 1 feed url sitemap lagi.
Kesatu : /atom.xml?redirect=false&start-index=1&max-results=500
Kedua : /feeds/posts/default?max-results=9999&amp;alt=json-in-script&amp;callback=loadtoc
Submit sitemap.
Silahkan tunggu hingga 1-2 hari sampai status informasinya terkirim bukan tertunda.
6. Selanjutnya Login ke Blogger.com
7. Pilih Settings lalu Search Preference
8. Pilih Custom Robots.Txt klik Enable Yes.
9. Masukkan data yang ada pada Blogger Sitemap tadi, semuanya seperti berikut :
10. Simpan Perubahan tersebut.
Pada dasarnya untuk menampilkan sitemap di setiap domain harus mengupload file sitemap.xml / sitemap.html / sitemap.php namun karena kita adalah bawaan blogspot, maka sitemap ini sudah disediakan Google, dan jika terjadi error kita dapat memanfaatkan feeds atom dan rss yang dapat meninjau sitemap tersebut.
Cara Membuat Sitemap Blogspot Domain Baru, contoh gambar printscreen diambil dari dua situs blog yang menggunakan subdomain blogspot (baru dibuat selama uji coba) dengan domain blog tld yang baru, salah satunya Media Blogger ini. Semoga dapat bermanfaat, jika ada yang kurang jelas silahkan cari panduan sitemapnya disini
D&G nail varnish - perfect for a pedicure
Gosh the colours that make up the D&G nail varnish palette are rich and vibrant and gloriously indulgent. Twenty-eight nail varnish shades in all they glide into place and give sheer vibrant colour to your nails and toes. I have Lover which is a true red and I have just painted my toenails ready for peep-toe sandals this week. Well I can pretend it's summer can't I?
Believe it or not, that isn't fake tan on my feet but the colour I picked up in Cornwall - must fake tan my toes I reckon. Great colour, great coverage and a full range of fantastic colours to get toes and fingers zinging this summer.
Jumat, 21 Juni 2013
Illumi - home delivered meals for those with coeliac disease
 |
| Beef meatballs |
I don't have coeliac disease but gluten isn't a great addition to anyone's diet really, so a range of home-delivery gluten-free meals is always of interest. And if you do suffer from coeliac disease and have cursed the lack of relevant foods on offer in terms of home delivery, then your prayers are answered!
Ilumi provide a range of mouth-watering ready-meals to be ordered on-line. They deliver direct to your door and the Ilumi website also provides lots of useful information and expert advice on managing the disease and just eating healthily really. Check out the online magazine for the wealth of information on offer. You can also join their community food-lovers!
 |
| Aromatic thai red chicken curry |
The range is built on the simple principles of great cooking but with gluten-free as an important part of the mix. The results are delicious, 100% natural and trustworthy plus if you have a problem with dairy then they don't use cow's milk either. I tried out a range which included soup, sauces and curries and they were all really delicious and ready in the microwave in minutes. All the food arrived in sealed containers so they don't need to be kept in the fridge - this was a real bonus when space is a premium. I was also glad to see that vegetarians and vegans are also catered for and there are a number of products suitable for them in the range.
All-in-all I found the products I tried out to be filling and full of flavour and all the recipes have detailed ingredient lists so you can see what you are getting. If you visit the Ilumi site at the moment there is a special (and limited time) offer that if you spend £20 you get £10 off your order - so it's half price and prices range from £1.75 for gravy to £3.50 for a chicken curry. Worth a go to cut out those glutens!
 |
| Vegetable and chickpea Jalfrezi |
Kamis, 20 Juni 2013
Cara Mengganti Logo Favicon Blog pada Browser
Favicon hampir serupa dengan sebuah logo. Favicon adalah icon atau gambar yang menjadi sebuah ciri khas dari setiap situs yang muncul pada tab browser. Logo Favicon ini pada blog diiniliasasikan sebagai bentuk lambang dari nama sebuah website. Untuk anda yang belum mengganti favicon ini, yuk ikuti cara mudah membuat favicon logo di blog.
Setelah di postingan sebelumnya Media Blogger mengulas Cara Membuat Menu Bootstrap pada Blogspot, melangkah ke bagian Tutorial Blogger selanjutnya yaitu mengenai icon di blog. Sebelum melangkah ke cara pemasangannya, secara berurutan dan terperinci kita buat dulu favicon ini.
Untuk membuatnya kita dapat menggunakan gambar dalam format PNG,JPEG etc. atau bisa juga dengan sebuah logo .ICO. Bagaimana caranya? Liat dulu contoh gambar favicon berikut :
Cara Membuat Logo :
1. Untuk membuatnya caranya mudah, pertama kita install terlebih dahulu program untuk membuat logo.
Anda bisa mendownloadnya disini.
2. Disana terdapat design, serta fasilitas yang tersedia yang akan mempermudah proses membuat logonya.
Pokoknya mudah deh ukurannya softwarenya juga kecil.
Cara Membuat Gambar untuk Logo :
1. Persiapkan terlebih dahulu ukuran untuk dijadikan favicon di blogger yaitu 53x53 pixels.
2. Buat icon tersebut sesuai dengan ciri khas blog anda.
3. Simpan gambar.
Setelah gambar image / icon logo tadi sudah jadi serta siap dipakai, langkah selanjutnya adalah mengupload hasil karya anda tersebut. Lalu ambil deh URL Link yang diupload tadi.
Cara Upload gambar dapat melalui media hosting, website, dan bisa juga melalui blog kita sendiri. Bisa di upload di Photobucket.com . Kalau upload di blog caranya cukup masuk ke menu Posting. Masukkan gambar / logo yang ingin diupload. Ambil url nya di bagian kiri atas sebelah Kotak Judul Posting, ada Compose dan HTML. Klik HTML.
Langkah terakhir, adalah memasangnya ke dalam Edit HTML Template blog.
Masukkan kode di bawah ini di dalam meta tag anda atau di bawah kode <b:include data='blog' name='all-head-content'/> bisa juga taruh di bawah <head>
Ganti kode warna merah dengan url link gambar anda yang telah diupload tadi.
Simpan Template.
Kode script type='image/vnd.microsoft.icon' adalah agar logo favicon dapat muncul di semua browser. Baik itu browser Google Chrome, Mozilla Firefox, Safari, Opera Mini, dan lain sebagainya.
Demikian lah cara mengganti logo favicon blog pada browser. Panduan Cara Membuat Halaman Blog dengan Mudah dapat anda baca sebagai referensi pengetahuan anda.
Setelah di postingan sebelumnya Media Blogger mengulas Cara Membuat Menu Bootstrap pada Blogspot, melangkah ke bagian Tutorial Blogger selanjutnya yaitu mengenai icon di blog. Sebelum melangkah ke cara pemasangannya, secara berurutan dan terperinci kita buat dulu favicon ini.
Untuk membuatnya kita dapat menggunakan gambar dalam format PNG,JPEG etc. atau bisa juga dengan sebuah logo .ICO. Bagaimana caranya? Liat dulu contoh gambar favicon berikut :
Cara Membuat Logo :
1. Untuk membuatnya caranya mudah, pertama kita install terlebih dahulu program untuk membuat logo.
Anda bisa mendownloadnya disini.
2. Disana terdapat design, serta fasilitas yang tersedia yang akan mempermudah proses membuat logonya.
Pokoknya mudah deh ukurannya softwarenya juga kecil.
Cara Membuat Gambar untuk Logo :
1. Persiapkan terlebih dahulu ukuran untuk dijadikan favicon di blogger yaitu 53x53 pixels.
2. Buat icon tersebut sesuai dengan ciri khas blog anda.
3. Simpan gambar.
Setelah gambar image / icon logo tadi sudah jadi serta siap dipakai, langkah selanjutnya adalah mengupload hasil karya anda tersebut. Lalu ambil deh URL Link yang diupload tadi.
Cara Upload gambar dapat melalui media hosting, website, dan bisa juga melalui blog kita sendiri. Bisa di upload di Photobucket.com . Kalau upload di blog caranya cukup masuk ke menu Posting. Masukkan gambar / logo yang ingin diupload. Ambil url nya di bagian kiri atas sebelah Kotak Judul Posting, ada Compose dan HTML. Klik HTML.
Langkah terakhir, adalah memasangnya ke dalam Edit HTML Template blog.
Masukkan kode di bawah ini di dalam meta tag anda atau di bawah kode <b:include data='blog' name='all-head-content'/> bisa juga taruh di bawah <head>
<link href='http://1bp.blogspot.com/images/RP%20Logo%20Square%20.25x2400.jpg' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Ganti kode warna merah dengan url link gambar anda yang telah diupload tadi.
Simpan Template.
Kode script type='image/vnd.microsoft.icon' adalah agar logo favicon dapat muncul di semua browser. Baik itu browser Google Chrome, Mozilla Firefox, Safari, Opera Mini, dan lain sebagainya.
Demikian lah cara mengganti logo favicon blog pada browser. Panduan Cara Membuat Halaman Blog dengan Mudah dapat anda baca sebagai referensi pengetahuan anda.
Finally Video by The Beat 99.9 FM OAPs & Dbanj Out
Dbanj is really working out here and the people are liking it.......everyone is happy rocking.
Thumbs up to The Beat99.9FM
Mobile link Video
Thumbs up to The Beat99.9FM
Mobile link Video
Rabu, 19 Juni 2013
Mengoptimalkan Score Card di Google Adsense
Setelah beberapa hari lalu Google Adsense merayakan ulang tahunnya yang ke 10, Google Adsense mengeluarkan sebuah fitur terbaru untuk setiap Publisher. Tools terbaru ini berfungsi untuk membantu para penayang iklan dalam mengoptimalkan performa dan kinerja dari iklan yang digunakan. Karena iklan tersebut akan dipasang pada blog / website kita, oleh karena itu Adsense juga ikut menyertakan mengenai kecepatan muat halaman untuk mengoptimalkan tampilan iklan menjadi lebih maksimal dan cepat.
Tools Google Adsense ini diberi nama Score Card. Score Card dapat ditemukan pada halaman depan Google Adsense berada di sebelah kanan , setelah anda login. Score Card menyediakan informasi seberapa baik pengaturan iklan anda, halaman web dan konten akan dibandingkan dengan penayang Adsense lainnya. ScoreCarrd ini disusun dalam bentuk tabel berisi beberapa kategori ( revenue optimization, site health, etc. ) yang menunjukan hasil dari peringkat anda terhadap penerbit iklan.
Contohnya seperti berikut ini :
Score Card terdiri dari 3 bagian :
1. Revenue Optimization
Berisi informasi mengenai cara mengoptimalkan iklan menjadi lebih maksimal dan sinkronisasi terhadap situs anda. Semakin baik Revenue Optimization kemungkinan hasil dari jumlah earnings juga akan meningkat. Untuk yang pertama yaitu Recommended Ad Formats.
Dalam memilih unit format iklan Adsense, pemilihan ukuran ads unit yang tepat secara tidak langsung akan meningkatkan nilai dari CPC Google Adsense. Tipsnya adalah dengan menggunakan unit iklan tersebut di halaman web kita dengan ukuran 468x60 , 160x600, 338 x 280 , dan 728 x 90. Dari keempat ukuran tersebut, alangkah baiknya anda menggunakan 2-3 iklan ads unit tersebut pada 1 blog atau website yang digunakan.
- Text and image ads enabled
Iklan yang akan muncul di situs anda terdiri dari 3 jenis penayangan yaitu, Text ads only, Media image rich only, serta Text and Media ads. Dalam satu buah ukuran iklan tersebut jika anda memilih jenis tipe "text dan image" , maka iklan yang akan ditampilkan akan bersesuaian dengan unit iklan lain yang dipasang secara bersamaan. Dengan pilihan ini, Google Adsense akan menyesuaikan serta mengoptimalkan iklan yang muncul dengan baik apakah text atau gambar.
- Crawler errors
Berbahaya sekali jika ada salah satu halaman anda yang tidak dapat muncul iklan. Hal ini biasanya disebabkan halaman yang telah dihapus, terdapat halaman yang tidak dapat ditemukan tetapi linknya terpasang di dalam situs anda, atau bisa juga karena konten artikel anda melanggar ketentuan TOS yang disediakan oleh Google Adsense. Crawler errors ini juga berhubungan dengan cara robot mesin pencari mencari setiap elemen yang akan diindex, jika menyatakan tidak keberhasilan maka muncullah peringatan crawler erros yang harus anda perbaiki.
Jika ada erros maka akan terlihat informasi mengenai link url halaman yang dapat anda perbaiki secepatnya.
2. Site Health
Di dalam bagan Site Health hanya berisi 1 buah statistik yaitu Page speed performance. Dimaksudkan bahwa agar kinerja iklan yang ditampilkan cukup relevance dan tidak membutuhkan waktu yang lama untuk diakses, halaman anda membutuhkan kecepatan loading blog yang sempurna. Dalam contoh gambar diatas, ada satu buah error, dimana terdapat satu atau beberapa bagian muat halaman yang membutuhkan waktu lebih lama daripada waktu akses request iklan.
3. Google +
Diharapkan bagi Publisher Google Adsense selalu membagikan konten artikelnya pada media social Google+. Selain untuk menunjang traffik blog, google+ kini juga berinisialisasi dengan adsense. Setiap pengunjung yang masuk melalui saluran Google+ dan pada situs anda mempunyai iklan Adsense, maka terekadang akan membuat nilai dari CPC apabila di click pengunjung akan lebih besar daripada melalui search engine. Google+ ini juga digunakan untuk memantau setiap otoritas dari penerbit iklan.
Dengan adanya Score Card ini diharapkan penayang iklan akan selalu mengoptimalkan performa dan kinrja situs serta iklan yang nantinya baik akan dimunculkan.
Di dalam score card terdapat sebuah rating, yaitu terdiri dari total nilai performa, peringkat, dan tombol pengoptimalan.
Google meluncurkan scorecard baru di AdSense saat ini yang memungkinkan pemilik situs untuk melihat bagaimana sifat mereka melakukan relatif terhadap penayang AdSense lainnya. Scorecard ini disusun menjadi tiga kategori: optimalisasi penerimaan, situs kesehatan dan Google+ (Google karena semuanya tidak perlu memiliki sedikit Google+ built-in). Untuk masing-masing, Google memberikan peringkat antara satu dan lima dan menyarankan perbaikan untuk meningkatkan lalu lintas dan pendapatan.
Demikian informasi mengenai Cara Mengoptimalkan Score Card di Google Adsense Tahap 1 yang berisi penjelasan singkat. Semoga bermanfaat.
Tools Google Adsense ini diberi nama Score Card. Score Card dapat ditemukan pada halaman depan Google Adsense berada di sebelah kanan , setelah anda login. Score Card menyediakan informasi seberapa baik pengaturan iklan anda, halaman web dan konten akan dibandingkan dengan penayang Adsense lainnya. ScoreCarrd ini disusun dalam bentuk tabel berisi beberapa kategori ( revenue optimization, site health, etc. ) yang menunjukan hasil dari peringkat anda terhadap penerbit iklan.
Contohnya seperti berikut ini :
Score Card terdiri dari 3 bagian :
1. Revenue Optimization
Berisi informasi mengenai cara mengoptimalkan iklan menjadi lebih maksimal dan sinkronisasi terhadap situs anda. Semakin baik Revenue Optimization kemungkinan hasil dari jumlah earnings juga akan meningkat. Untuk yang pertama yaitu Recommended Ad Formats.
Dalam memilih unit format iklan Adsense, pemilihan ukuran ads unit yang tepat secara tidak langsung akan meningkatkan nilai dari CPC Google Adsense. Tipsnya adalah dengan menggunakan unit iklan tersebut di halaman web kita dengan ukuran 468x60 , 160x600, 338 x 280 , dan 728 x 90. Dari keempat ukuran tersebut, alangkah baiknya anda menggunakan 2-3 iklan ads unit tersebut pada 1 blog atau website yang digunakan.
- Text and image ads enabled
Iklan yang akan muncul di situs anda terdiri dari 3 jenis penayangan yaitu, Text ads only, Media image rich only, serta Text and Media ads. Dalam satu buah ukuran iklan tersebut jika anda memilih jenis tipe "text dan image" , maka iklan yang akan ditampilkan akan bersesuaian dengan unit iklan lain yang dipasang secara bersamaan. Dengan pilihan ini, Google Adsense akan menyesuaikan serta mengoptimalkan iklan yang muncul dengan baik apakah text atau gambar.
- Crawler errors
Berbahaya sekali jika ada salah satu halaman anda yang tidak dapat muncul iklan. Hal ini biasanya disebabkan halaman yang telah dihapus, terdapat halaman yang tidak dapat ditemukan tetapi linknya terpasang di dalam situs anda, atau bisa juga karena konten artikel anda melanggar ketentuan TOS yang disediakan oleh Google Adsense. Crawler errors ini juga berhubungan dengan cara robot mesin pencari mencari setiap elemen yang akan diindex, jika menyatakan tidak keberhasilan maka muncullah peringatan crawler erros yang harus anda perbaiki.
Jika ada erros maka akan terlihat informasi mengenai link url halaman yang dapat anda perbaiki secepatnya.
2. Site Health
Di dalam bagan Site Health hanya berisi 1 buah statistik yaitu Page speed performance. Dimaksudkan bahwa agar kinerja iklan yang ditampilkan cukup relevance dan tidak membutuhkan waktu yang lama untuk diakses, halaman anda membutuhkan kecepatan loading blog yang sempurna. Dalam contoh gambar diatas, ada satu buah error, dimana terdapat satu atau beberapa bagian muat halaman yang membutuhkan waktu lebih lama daripada waktu akses request iklan.
3. Google +
Diharapkan bagi Publisher Google Adsense selalu membagikan konten artikelnya pada media social Google+. Selain untuk menunjang traffik blog, google+ kini juga berinisialisasi dengan adsense. Setiap pengunjung yang masuk melalui saluran Google+ dan pada situs anda mempunyai iklan Adsense, maka terekadang akan membuat nilai dari CPC apabila di click pengunjung akan lebih besar daripada melalui search engine. Google+ ini juga digunakan untuk memantau setiap otoritas dari penerbit iklan.
Dengan adanya Score Card ini diharapkan penayang iklan akan selalu mengoptimalkan performa dan kinrja situs serta iklan yang nantinya baik akan dimunculkan.
Di dalam score card terdapat sebuah rating, yaitu terdiri dari total nilai performa, peringkat, dan tombol pengoptimalan.
- Peringkat ditunjukkan dengan icon bintang yang maksimal pencapaian top skor adalah 5 bintang.
- Nilai Performa dilambangkan dengan tanda peringatan ( Ceklis, Tanda Seru Kuning, dan Tanda Seru Merah )
- Tombol Pengoptimalan berbentuk segitiga berwarna hijau dan hitam yang menunjukkan dimana letak kesalahan yang harus dioptimalkan.
Google meluncurkan scorecard baru di AdSense saat ini yang memungkinkan pemilik situs untuk melihat bagaimana sifat mereka melakukan relatif terhadap penayang AdSense lainnya. Scorecard ini disusun menjadi tiga kategori: optimalisasi penerimaan, situs kesehatan dan Google+ (Google karena semuanya tidak perlu memiliki sedikit Google+ built-in). Untuk masing-masing, Google memberikan peringkat antara satu dan lima dan menyarankan perbaikan untuk meningkatkan lalu lintas dan pendapatan.
Sebagai catatan Google, perusahaan tidak akan mengambil tindakan apapun dan menghukum situs yang memiliki skor rendah dalam salah satu dari tiga bidang. "Ini adalah alat informasi saja untuk memberikan wawasan lebih dalam tentang bagaimana situs Anda berkinerja," dikemukakan oleh AdSense manajer produk Nick Radicevic dalam catatan pengumumannya.
Demikian informasi mengenai Cara Mengoptimalkan Score Card di Google Adsense Tahap 1 yang berisi penjelasan singkat. Semoga bermanfaat.
3 top talc-free dusting powders
Gosh it's hot and sticky today and I so wish I had some dusting powder to make me feel less like a boil-in-the-bag ready-meal. As the temperatures soar and we look for ways of keeping cool the Daily Mail website has the cheery news that talc causes ovarian cancer. This is not news and the debate has been around for ages and I can't find anything on any cancer sites (either here or in the UK) that states that talc causes ovarian cancer and that we should all panic. But the Daily Mail loves to cause worry and angst especially in women - it's their daily sport really, or that is how it appears to me. If you do want to completely avoid dusting powders that have talc then there really are lots on the market - here are a few that I think I shall be considering as I am of the age when a dusting powder isn't something my grandma used but something I really quite like.
Burt's Bees Baby Bee Baby Powder, £7 - if it's good enough for a baby then it's good enough for me I reckon. And I do love Burt's Bees beauty products as you all know... It's 100% talc-free and also phthalate and paraben-free. Lightly scented with fragrant herbs and flowers it will add some much needed freshness.
Crabtree & Evelyn Rosewater Dusting powder, £18 - I adore the scent of rose - it's one of my favourites and this powder is lightly scented with violet, florals and musk so is a must really. It is completely talc-free and has corn-starch to absorb moisture plus silkening minerals to help keep skin soft.

Burt's Bees Baby Bee Baby Powder, £7 - if it's good enough for a baby then it's good enough for me I reckon. And I do love Burt's Bees beauty products as you all know... It's 100% talc-free and also phthalate and paraben-free. Lightly scented with fragrant herbs and flowers it will add some much needed freshness.
Crabtree & Evelyn Rosewater Dusting powder, £18 - I adore the scent of rose - it's one of my favourites and this powder is lightly scented with violet, florals and musk so is a must really. It is completely talc-free and has corn-starch to absorb moisture plus silkening minerals to help keep skin soft.
Youth Dew Dusting Powder, Estee Lauder, £27 - this classic fragrance sits firmly within the spicy/oriental family of fragrances so is a great contrast to the other two featured here. It comes with a pampering puff too and will leave you heavenly scented and soft skinned. It's been a favourite fragrance for over 50 years so generations of women have loved it for it's top notes of rose and lavender, middle notes of jasmine and spices and bottom notes of vetiver (I love it when my man wears vetiver) and patchouli.
Cara Membuat Iklan Melayang Dengan Tombol Close
Sebagai seorang penayang jaringan iklan ( Publisher ), menempatkan iklan pada posisi yang tepat tentu sangat diperlukan. Selain dengan faktor design template, anda juga harus cermat agar pengunjung merasa nyaman dan tidak terganggu munculnya tampilan iklan yang kita pasang. Oleh karena itu, pada malam hari ini Media Blogger akan memposting "Cara Membuat Iklan Melayang dengan Tombol Close".
Menempatkan iklan melayang dapat diletakkan pada Header, Footer, Sidebar ( Kanan dan Kiri ) , atau bisa juga membuat iklan melayang di tengah halaman tentunya dengan tombol close 1x click. Artinya dengan bantuan tombol penutup ini dapat mempermudah pengunjung menutup iklan yang mungkin menggangu sebuah elemen pada posisi artikel.
Salah satu keunggulan dari memasang iklan pada footer blog adalah iklan teman-teman dapat dilihat lebih jelas pada setiap postingan. Cara ini dianggap lebih unggul daripada memasang iklan pada sidebar. Ini karena pengunjung akan lebih banyak melihat ke bawah saat sedang membaca postingan atau ingin berkomentar daripada melihat ke samping.
Cara Membuat Iklan Melayang di Footer dengan Tombol Close :
1. Login ke blog anda.
2. Masuk ke bagian Tata Letak / Layout , klik Add a gadget.
3. Pilih HTML / Javascript
4. Kemudian letakkan kode berikut di dalamnya.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'>
</script><br />
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<style type='text/css'>
div#btm_banner {width: 100%; bottom: 0; left: 0; position: fixed; opacity: 0.9;}
div#btm_banner img{
border:0;
cursor:pointer;
}
</style>
<div style='height: 0px;'></div>
<div align='center' id='btm_banner' style='height: 100px; z-index: 9999;'>
<div style='text-align: right; width: 728px; height: 6px;'>
<img id='closed' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2-TNhPQzB8_OYZnqIkB5LBqNM4hdFN0SfAprSprzyx504SJqFCOg8w4NmGbVhS_bUv7l7VrK9OSXeMrAAwz8Whpo8tMiZdoX_FbbCBhQ3ofzCuRm86YMqDXnViFkfRpNLrVCjknbZVwdf/s1600/close-icon.png'/></div>
<div style='clear: both;'></div>
<p>
<p><center>
Masukan kode script iklan anda di sini
</center></p>
</p>
</div>
5. Save Widget tersebut.
Keterangan Pemasangan Iklan :
Ganti tulisan warna hijau diatas dengan script iklan anda.
Untuk di Kanan / Kiri silahkan baca Cara Menempatkan Iklan di Tengah Postingan. Cara Pasang Iklan Otomatis di Postingan.
Membuat Iklan Melayang ( Floating Ads ) memang tidak terlalu sulit, selamat mencoba.
Menempatkan iklan melayang dapat diletakkan pada Header, Footer, Sidebar ( Kanan dan Kiri ) , atau bisa juga membuat iklan melayang di tengah halaman tentunya dengan tombol close 1x click. Artinya dengan bantuan tombol penutup ini dapat mempermudah pengunjung menutup iklan yang mungkin menggangu sebuah elemen pada posisi artikel.
Salah satu keunggulan dari memasang iklan pada footer blog adalah iklan teman-teman dapat dilihat lebih jelas pada setiap postingan. Cara ini dianggap lebih unggul daripada memasang iklan pada sidebar. Ini karena pengunjung akan lebih banyak melihat ke bawah saat sedang membaca postingan atau ingin berkomentar daripada melihat ke samping.
Cara Membuat Iklan Melayang di Footer dengan Tombol Close :
1. Login ke blog anda.
2. Masuk ke bagian Tata Letak / Layout , klik Add a gadget.
3. Pilih HTML / Javascript
4. Kemudian letakkan kode berikut di dalamnya.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'>
</script><br />
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<style type='text/css'>
div#btm_banner {width: 100%; bottom: 0; left: 0; position: fixed; opacity: 0.9;}
div#btm_banner img{
border:0;
cursor:pointer;
}
</style>
<div style='height: 0px;'></div>
<div align='center' id='btm_banner' style='height: 100px; z-index: 9999;'>
<div style='text-align: right; width: 728px; height: 6px;'>
<img id='closed' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2-TNhPQzB8_OYZnqIkB5LBqNM4hdFN0SfAprSprzyx504SJqFCOg8w4NmGbVhS_bUv7l7VrK9OSXeMrAAwz8Whpo8tMiZdoX_FbbCBhQ3ofzCuRm86YMqDXnViFkfRpNLrVCjknbZVwdf/s1600/close-icon.png'/></div>
<div style='clear: both;'></div>
<p>
<p><center>
Masukan kode script iklan anda di sini
</center></p>
</p>
</div>
5. Save Widget tersebut.
Keterangan Pemasangan Iklan :
Ganti tulisan warna hijau diatas dengan script iklan anda.
Untuk di Kanan / Kiri silahkan baca Cara Menempatkan Iklan di Tengah Postingan. Cara Pasang Iklan Otomatis di Postingan.
Membuat Iklan Melayang ( Floating Ads ) memang tidak terlalu sulit, selamat mencoba.
Selasa, 18 Juni 2013
Hari Pertama Mengganti Subdomain ke Domain
Setelah melakukan redirect dari subdomain blogspot ke domain .com ternyata tidak mudah. Apa saja yang harus dilakukan ketika kita sudah merubah domain dari blogger ini? Bagaimana cara mengoptimalkan Domain Baru yang saya buat? Optimasi apa saja yang perlu dilakukan dan apa cara mengoptimalkan blog yang sudah memiliki traffik bagus seperti saya ini. ( Sedikit merasa Hebat dan Bangga :D -,-' )
Itulah tadi sedikit ekspresi saya karena harus merubah semuanya atau sebagian dari awal lagi. Jadi harap maklum. Langsung ke topik utama yaitu mengenai hal apa saja yang perlu dilakukan ketika telah redirect domain dan cara setting nya. Pada pembahasan singkat ini saya akan menjelaskannya secara singkat dan berkelanjutan, dan bagian ini adalah Part 1.
Sebagai informasi tambahan untuk anda yang ingin mengganti subdomain blogspot ke domain .com , .net , .org , .web.id, .info, .co.id dan lainnya anda tidak perlu takut. Karena banyak dari para blogger indonesia yang takut akan penurunan traffik yang nanti akan dialami. Berikut adalah statistik saya sebelum merubah domain :
Alexa Rank : 29.782
Link In : 202
Pageviews/day : 3000 - 7000
Rank in Indonesia : 475
Technorati Rank : 5822
Pagerank Google : 1
Mungkin untuk sebagian orang, dengan traffik yang sudah bagus lalu pindah domain akan membuat semuanya hancur dan jatuh tetapi bagi saya tidak. Alasan pertama saya mengganti domain justru dikarenakan traffik yang sudah baik tersebut. Oleh karena itu, jangan ada asumsi mengganti domain akan memperburuk suasana tetapi kita harus rajin untuk setting semuanya dari awal lagi.
Seperti yang kita tau Domain TLD ( Top Level Domain ) memiliki prioritas yang tinggi di search engine dan mampu menjangkau hampir semua negara secara global tergantung server yang digunakan. Jadi beralih ke Domain TLD, meskipun ada resiko yang harus diambil.
Berikut ini langkah-langkah atau tahapan yang saya utamakan saat redirect subdomain to domain.
Code : KHQVXW83XCK2
URL : http://impoint.blogspot.com
Itulah tadi sedikit ekspresi saya karena harus merubah semuanya atau sebagian dari awal lagi. Jadi harap maklum. Langsung ke topik utama yaitu mengenai hal apa saja yang perlu dilakukan ketika telah redirect domain dan cara setting nya. Pada pembahasan singkat ini saya akan menjelaskannya secara singkat dan berkelanjutan, dan bagian ini adalah Part 1.
Sebagai informasi tambahan untuk anda yang ingin mengganti subdomain blogspot ke domain .com , .net , .org , .web.id, .info, .co.id dan lainnya anda tidak perlu takut. Karena banyak dari para blogger indonesia yang takut akan penurunan traffik yang nanti akan dialami. Berikut adalah statistik saya sebelum merubah domain :
Alexa Rank : 29.782
Link In : 202
Pageviews/day : 3000 - 7000
Rank in Indonesia : 475
Technorati Rank : 5822
Pagerank Google : 1
Mungkin untuk sebagian orang, dengan traffik yang sudah bagus lalu pindah domain akan membuat semuanya hancur dan jatuh tetapi bagi saya tidak. Alasan pertama saya mengganti domain justru dikarenakan traffik yang sudah baik tersebut. Oleh karena itu, jangan ada asumsi mengganti domain akan memperburuk suasana tetapi kita harus rajin untuk setting semuanya dari awal lagi.
Seperti yang kita tau Domain TLD ( Top Level Domain ) memiliki prioritas yang tinggi di search engine dan mampu menjangkau hampir semua negara secara global tergantung server yang digunakan. Jadi beralih ke Domain TLD, meskipun ada resiko yang harus diambil.
Berikut ini langkah-langkah atau tahapan yang saya utamakan saat redirect subdomain to domain.
1. Setting CNAME dan A Records di CPanel penyedia layanan Domain atau hosting anda dengan benar.Kalau perlu submit lagi blog anda ke Add URL nya Google, Bing, dan Yahoo. Demikian dahulu informasi singkat mengenai pemindahan subdomain ke domain, untuk informasi lebih lanjut akan saya beritahukan pada artikel selanjutnya.
2. Tunggu 6-7 jam agar blog kita sudah disalin datanya oleh search engine khususnya Google.
3. Hari Pertama jangan ubah dulu setting di Webmaster Tools.
4. Hari Kedua anda buat / submit url nama domain anda yang baru di Google Webmaster Tools.
5. Buatlah sitemap, Feed, dan setting lainnya.
6. Daftarkan nama domain anda ke Technorati directory.
7. Add a new site on Alexa.com
8. Buat lagi nama blog baru domain anda ke Bing Webmaster Tools.
9. Share ke Social Media Bookmarking
Code : KHQVXW83XCK2
URL : http://impoint.blogspot.com
Durella - Blame It On The Money
So some say Durella made this a long time ago and sold to D,banj who then created the monster collabo Blame It On The Money Ft. Big Sean & Snoop Lion. Some will even argue this is a better song that that joint D’banj made with it… Either ways a song has been made and another has surfaced. Listen and share your thoughts.
whatever the real story is am silent on this.
whatever the real story is am silent on this.
When Your Wife Steals From You
Xclusive Reader
I have got this little problem. Am a cash person, i carry much cash around more than i might need at a time.
At first i blamed my sister for the shortages i encounter because she used to do that way before i got married until she swore to me she dosent have access to my money with my wife around. my wife has also been privy to my decision to cut her allowances on several occassions cos of this same issue. until this morning, i discovered yet another shortage and due to a mild fever last nite, i was practically in our room the whole nite. so there was no question of anybody else taking anything in my absence. Ok i was very mad so i grilled her and threatened to make things difficult if i didnt get the money all the while hoping i was wrong about her.
this evening she opened up on how she did it and has been doing it for a while.
my problem is not like she hasnt got money, i make sure of that. she got access to about 50grand right inside our room but couldnt take her hands off my wallet.
i dont know how to handle this; am thinking of pulling a plug on all her allowances except the very basic ones and keeping my wallet far above her reach. I just dont know if its a right move.
If you were in my shoes,what would you do??
I have got this little problem. Am a cash person, i carry much cash around more than i might need at a time.
At first i blamed my sister for the shortages i encounter because she used to do that way before i got married until she swore to me she dosent have access to my money with my wife around. my wife has also been privy to my decision to cut her allowances on several occassions cos of this same issue. until this morning, i discovered yet another shortage and due to a mild fever last nite, i was practically in our room the whole nite. so there was no question of anybody else taking anything in my absence. Ok i was very mad so i grilled her and threatened to make things difficult if i didnt get the money all the while hoping i was wrong about her.
this evening she opened up on how she did it and has been doing it for a while.
my problem is not like she hasnt got money, i make sure of that. she got access to about 50grand right inside our room but couldnt take her hands off my wallet.
i dont know how to handle this; am thinking of pulling a plug on all her allowances except the very basic ones and keeping my wallet far above her reach. I just dont know if its a right move.
If you were in my shoes,what would you do??
The Nigeria police
I really find it hard to comprehend why a policeman would open fire in a gathering where their are lots of people. I heard a story recently of how a policeman shot a 9yrs old boy in the eyes |unintentionally|,this poiceman was having a rough argument with a commercial bus driver and when this bus driver made way to escape the policeman opened fire and this bullet went stay hitting a 9yrs old boy in the eye hereby leading to an untimely death.May his soul rest in peace.
I personally think policemen should be given a new code of conduct hereby hold any policeman responsible for his actions or probably seize the real gun and give them rubber guns.
Whats your opinion on this guys?? leave your comments below
I personally think policemen should be given a new code of conduct hereby hold any policeman responsible for his actions or probably seize the real gun and give them rubber guns.
Whats your opinion on this guys?? leave your comments below
Exclusive: Beauty Of The Week
Her name is Tosin Oganla,she is studying Quantity Surveying in Unilag, inspires to be a super make-up artist because its what she loves doing and intend to go into it professionally sometime soon,she likes to draw,read,watch movies and make-up for ladies
follow her on Twitter @oluhwatosin
Tel:07063615466 for Business only :D
isn't she pretty??? see more photos after cut
she's pretty right....and she can make-up very well too
PR stunt by Yomi Xclusive |07036284820
follow her on Twitter @oluhwatosin
Tel:07063615466 for Business only :D
isn't she pretty??? see more photos after cut
she's pretty right....and she can make-up very well too
PR stunt by Yomi Xclusive |07036284820
Senin, 17 Juni 2013
Cara Mengoptimalkan Blog Terhadap Search Engine
Cara Mengoptimalkan Blog
Agar membuat blog menjadi maksimal dan lebih efisien kita harus mencari lagi bagaimana cara yang tepat agar mudah terindex pada search engine. Tahapan yang perlu dilakukan adalah mengoptimalkan blog trsebut semaksimal mungkin dari segi script code, design layout, template, authorization, etc. Pada pagi yang cerah bersahaja ini, Media Blogger akan memberikan tips sederhana, mudah, dan singkat tentang langkah-langkah yang dapat dilakukan untuk optimization blog dengan baik.Berikut Tips Mengoptimalkan Blog :
1. Memasang Meta Tag Description dan Meta Tag Keyword pada Blog anda.
Perlu kamu ketahui dahulu bahwa Meta keyword dan deskripsi merupakan suatu elemen yang penting bagi pengoptimalan Search engine untuk blog kita. Fungsi dari meta keyword adalah agar search engine / mesin pencari mudah mengenali isi dan kata kunci yang kita targetkan dari blog yang kita punya. Sementara untuk meta deskripsi, Fungsinya adalah untuk menjelaskan kepada pengunjung dan search engine tentang identitas blog kita dan mencakup apa saja materi blog kita tersebut.
Cara mengoptimalkan blog pertama memang dimulai dari pembuatan atau cara memasang meta deskripsi dan keyword ini.
Berdasarkan beberapa sumber mengenai update terbaru Algoritma Google,perlu anda perhatikan walaupun untuk saat ini search engine / mesin pencari google sudah tidak membutuhkan Meta Keyword lagi dalam sebuah templete atau blog, tetapi search engine lain seperti Bing, Yahoo ataupun yang lainnya masih tetap memperdulikan meta keyword tersebut. jadi kita memang sangat perlu memasang kedua meta tag ini.
Cara Baru Memasang Meta Tag Description and Meta Tag Keyword :
1. Login ke blogspot
2. Pilih menu Template kemudian Edit HTML
3. Cari kode <b:skin><![CDATA[/* dengan menekan tombol CTRL+F
Letakkan kode berikut ini diatas kode <b:skin><![CDATA[/*
<b:if cond='data:blog.url == data:blog.homepageUrl'>4. Gantilah tulisan yang berwarna merah sesuai dengan isi, tema, dan topik dari blog anda. Simpan Template.
<meta name="description" content="Tulis Deskripsi Sobat disini" />
<meta name="keywords" content="Tulis kata kunci sobat disini, seperti design website, blog, seo, tutorial blogger" />
</b:if>
5. Sebagai Panduan anda agar lebih jelas dan mudah dalam menentukan deskripsi dan keyword tersebut silahkan baca Cara Membuat Keyword Menjadi SEO Friendly.
2. Pasanglah Sitemap.xml dan Robots.txt pada blog anda.
Untuk mempermudah blog anda mendapat posisi yang lebih baik di search engine anda perlu membuat sebuah file sitemap dan robots.txt. Namun, bagi kita pengguna blogger / blogspot ternyata sitemap (peta situs) dan robots.txt ini sudah disediakan oleh Google. Jadi, kita hanya mengaktifkannya saja.
Agar lebih jelas silahkan baca panduan artikel postingan Cara Membuat Sitemap di Blog.
3. Optimalkan Blog Arsip
Blog Archive merupakan gadget yang sudah lama ada pada blogger.com. Arsip Blog adalah kumpulan dari judul-judul blog yang dikelompokkan berdasarkan tanggal, bulan, dan tahun yang dapat ditampilkan dengan flat, hierarchy, dan dropdown. Cara Mengoptimalkan Blog dengan mudah salah satunya adalah mengoptimalkan blog arsip.
Gadget ini mengkategorikan posting blog kita dengan tertib berdasarkan urutan tahun, bulan, minggu dan hari. Gadget ini menunjukkan ke beberapa tulisan yang berbeda yang diterbitkan di masa lalu. Kalau link masih default di gadget ini dapat menimbulkan masalah bagi robot SEO dan mesin pencari mengindeks sebagai duplikat konten dari blog kita.
Link ini akan membawa dampak yang kurang baik bagi pemilik situs sehingga kita harus menghindari mesin pencari dalam mengindeks link arsip serta mngoptimalkannya. Kita dapat menghindari mesin pencari dengan menggunakan atribut HTML yang akan memberitahu crawler mesin pencari bahwa ini adalah link arsip sehingga mereka otomatis akan memahaminya dan tidak akan merangkak itu. Berikut adalah proses termudah untuk menambahkan bahwa atribut HTML yang saya sebutkan di atas.
Temukan kode <a class='post-count-link' expr:href='data:i.url'> pada Edit HTML didalam menu Template anda.
Jika sudah silahkan ganti dengan <a rel='archives' class='post-count-link' expr:href='data:i.url'>
Simpan Template.
4. Gunakan Breadcrumbs di Atas Postingan
Breadcrumbs artinya sebuah bagian berbentuk roti ( bisa kotak, oval, lonjong, bulat ) di halaman posting yang menampilkan letak structure dari artikel tersebut berada. Biasanya breadcrumbs ini ditampilkan pada bagian atas postingan. Cara Mengoptimalkan Breadcrumbs dan Cara Membuat Breadcrumbs Terindex Search Engine silahkan baca disini.
5. Mengoptimalkan Artikel Yang dibuat.
Artikel adalah hasil karangan yang berisi text, gambar, video, audio dan lainnya yang kita tampilkan pada sebuah halaman blog. Oleh karena itu, sangat penting bagi kita mengoptimalkan artikel tersebut guna memperbaiki citra dan karya kita terhadap orang lain yang melihatnya. Tidak hanya itu, search engine juga memprioritaskan artikel sebagai kategori utama yang akan ditampilkan di hasil pencarian search engine. Anda dapat melihat tutorial serta tips Cara membuat artikel berkualitas yang baik, kreatif, dan inofatif.
Tips Memulai Sebuah Blog dengan Baik bisa anda jadikan pedoman untuk mengoptimalkan blog agar lebih efisien dan efektif.
Demikian artikel singkat yang mudah-mudahan dapat bermanfaat ini. Semoga beberapa tips tadi dapat mengoptimalkan blog terhadap search engine menjadi lebih baik.
Thai chicken and vegetable curry recipe
It's Monday so it's left-overs in this house - and lots of chicken that is far too good for the cat. So I am making a Thai chicken curry which is easy to do and really authentic and is one of my favourite chicken recipes. All you need is chicken, a variety of vegetables and the following -
2 tablespoons thai green curry paste (I am using Marks and Spencer)
1 tablespoon thai fish sauce
juice and zest of a fresh lime
4 thai lime leaves (dried)
200g chicken stock
1 tablespoon soy sauce
1 tin reduced fat coconut milk
Stir fry the vegetables in a little oil (I used walnut but sesame is great too). Add the thai green curry paste and stir fry. Add stock and all the above ingredients and drop in the left-over chicken. Slowly cook for around half an hour until the vegetables are cooked. Serve with Jasmine thai rice.
I've just joined Bloglovin' - join me there?
Follow my blog with Bloglovin
Have just joined Blog Lovin' so I can not only follow my favourite blogs but also you can follow me there too. It's so easy to do simply go to the bloglovin site, sign up with your email and start your list of favourite blogs so you don't miss any updates. This will be replacing Google Friends really soon so best to do it and be prepared before all your favourites are lost - I certainly have!
Have just joined Blog Lovin' so I can not only follow my favourite blogs but also you can follow me there too. It's so easy to do simply go to the bloglovin site, sign up with your email and start your list of favourite blogs so you don't miss any updates. This will be replacing Google Friends really soon so best to do it and be prepared before all your favourites are lost - I certainly have!
Cara Membuat Menu Bootstrap pada Blogspot
Cara Membuat Menu Bar di Blog - Tentu anda sudah mengenal dan mengetahui dengan istilah Menu / Menu Bar ? Menubar adalah sebuah kotak tab disertai dengan bingkai garis yang berisi daftar isi mengenai kategori, istilah, komponen, dll yang berisi navigasi link. Fungsi dari menu ini akan memudahkan pengunjung saat membaca sebuah artikel dan ingin mencari sesuatu yang lainnya yang diinformasikan oleh menu bar tersebut.
Manfaat penting dari memasang menu horizontall ( berbentuk memanjang ke samping ) adalah akan memberikan kemudahan dalam mengarahkan pembaca menuju halaman-halaman lain di blog yang kita buat mulai dari Halaman Utama ( Homepage ), Contact Us, Sitemap, Tentang Kami, Ketentuan dan lain sebagainya. Membuat menu sangatlah penting karena dijadikan sebagai navigasi penunjuk utama untuk mengarahkan link yang satu dengan link lainnya.
Kesempatan singkat ini Media Blogger akan memberikan pengarahan Cara Memasang Menu yang lebih cantik, keren, dinamis dan menarik. Salah satunya adalah Menu Dropdown mirip fasilitas Bootstrap. Berikut ini adalah contoh hasil dari menu tersebut.
Anda juga dapat mendownload source code dan contoh demonya pada link ini.
Menubar ini juga bisa diisi bagian-bagian submenu lain yang dapat anda optimalkan. Jadi, ketika anda mengarahkan kursor di salah satu daftar menu tersebut, akan muncul submenu lainnya. Kesimpulannya, jadi misalkan sobat ingin memasang submenu dari sebuah link itu tinggal menambah sedikit kode yang akan dijelaskan dibawah. Oh iya, menubar di postingan ini tidak ada search box seperti digambar. Menubar ini sudah dibuat agar responsive terhadap penampakan di browser lainnya. Tetapi jika sobat ingin membuat menubar di blog dengan search box, silahkan kunjungi postingan disini. Sudah tau kan bagaimana tampilan menubar di blog itu? nah, cara membuat menubar di blog tidak sulit kok dan terbilang sederehana. Mau tau cara pembuatannya? Yuk, ikuti tutorial singkat panduan berikut :
1. Login pada blogger
2. masuk ke halaman Template
3. Edit HTML
4. Cari kode ]]></b:skin> (gunakan ctrl+f)
5. Pasang kode di bawah ini di atas kode ]]></b:skin>
7. Pasang kode dibawah ini diatas kode yang berwarna merah tersebut :
<ul id="menu">
<li><a href="#">Home</a></li>
<li>
<a href="#">Categories</a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">Graphic design</a></li>
<li><a href="#">Development tools</a></li>
<li><a href="#">Web design</a></li>
</ul>
</li>
<li><a href="#">WorkShop</a></li>
<li><a href="#">About</a></li>
<li><a href="http://impoint.blogspot.com">Search Engine Optimization</a></li>
</ul>
8. Bagi kamu yang tidak menemukan kode di tahap ke 6, bisa mencari kode <div id='header....>
Anda dapat menaruh kodee no. 7 pada bagian div lainnya contohnya header-wrapper dll itu tergantung dari nama ID yang digunakan pada template kalian. Biasanya sang creator template memberi nama yang sama.
Letakkan kode no. 7 di bawah <div id='header> atau <div id='header-wrapper'> atau diatas kode <div id='main
Simpan template dan lihat hasilnya.
Untuk membuat submenu (menu dropdown) anda peerlu menambahkan kode <ul> sebelum diakhiri penutup </li> dari menu utama. Contohnya pada script nomor 7, saya beri warna biru.
Pada umumnya setiap menu itu dibentuk atas perintah kode <li><a href.......>Nama Menu</a></li>
Jadi, untuk memasukkan submenu dibutuhkan script bagian <ul> dan penutup </ul>
Sedangkan untuk memasukkan link, silahkan ganti tanda pagar diatas dengan url link yang anda tujukan.
Ketelitian dan kecermatan dalam memasang menu bar akan membuat menu anda terpasang rapih dan teratur. Anda dapat mengubah sereta mencocokkan warna, style , text ( bentuk huruf ), ukuran pada template blog dan sebagainya. Semoga panduan dan tutorial singkat mengenai cara membuat menu dropdown bootstrap pada blogspot ini dapat bermanfaat banyak bagi semua orang.
Toggleable, contextual menu for displaying lists of links. Made interactive with the dropdown JavaScript plugin.
Manfaat penting dari memasang menu horizontall ( berbentuk memanjang ke samping ) adalah akan memberikan kemudahan dalam mengarahkan pembaca menuju halaman-halaman lain di blog yang kita buat mulai dari Halaman Utama ( Homepage ), Contact Us, Sitemap, Tentang Kami, Ketentuan dan lain sebagainya. Membuat menu sangatlah penting karena dijadikan sebagai navigasi penunjuk utama untuk mengarahkan link yang satu dengan link lainnya.
Kesempatan singkat ini Media Blogger akan memberikan pengarahan Cara Memasang Menu yang lebih cantik, keren, dinamis dan menarik. Salah satunya adalah Menu Dropdown mirip fasilitas Bootstrap. Berikut ini adalah contoh hasil dari menu tersebut.
Anda juga dapat mendownload source code dan contoh demonya pada link ini.
Menubar ini juga bisa diisi bagian-bagian submenu lain yang dapat anda optimalkan. Jadi, ketika anda mengarahkan kursor di salah satu daftar menu tersebut, akan muncul submenu lainnya. Kesimpulannya, jadi misalkan sobat ingin memasang submenu dari sebuah link itu tinggal menambah sedikit kode yang akan dijelaskan dibawah. Oh iya, menubar di postingan ini tidak ada search box seperti digambar. Menubar ini sudah dibuat agar responsive terhadap penampakan di browser lainnya. Tetapi jika sobat ingin membuat menubar di blog dengan search box, silahkan kunjungi postingan disini. Sudah tau kan bagaimana tampilan menubar di blog itu? nah, cara membuat menubar di blog tidak sulit kok dan terbilang sederehana. Mau tau cara pembuatannya? Yuk, ikuti tutorial singkat panduan berikut :
1. Login pada blogger
2. masuk ke halaman Template
3. Edit HTML
4. Cari kode ]]></b:skin> (gunakan ctrl+f)
5. Pasang kode di bawah ini di atas kode ]]></b:skin>
#menu{6. Langkah selanjutnya, carilah kode <div id="content-wrapper">
width: 100%;
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #111;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-border-radius: 50px;
border-radius: 50px;
-moz-box-shadow: 0 2px 1px #9c9c9c;
-webkit-box-shadow: 0 2px 1px #9c9c9c;
box-shadow: 0 2px 1px #9c9c9c;
}
#menu li{
float: left;
padding: 0 0 10px 0;
position: relative;
}
#menu a{
float: left;
height: 25px;
padding: 0 25px;
color: #999;
text-transform: uppercase;
font: bold 12px/25px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a{
color: #fafafa;
}
*html #menu li a:hover{ /* IE6 */
color: #fafafa;
}
#menu li:hover > ul{
display: block;
}
/* Sub-menu */
#menu ul{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-border-radius: 5px;
border-radius: 5px;
}
#menu ul li{
float: none;
margin: 0;
padding: 0;
display: block;
-moz-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
-webkit-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
}
#menu ul li:last-child{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a{
padding: 10px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
*html #menu ul a{ /* IE6 */
height: 10px;
width: 150px;
}
*:first-child+html #menu ul a{ /* IE7 */
height: 10px;
width: 150px;
}
#menu ul a:hover{
background: #0186ba;
background: -moz-linear-gradient(#04acec, #0186ba);
background: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background: -webkit-linear-gradient(#04acec, #0186ba);
background: -o-linear-gradient(#04acec, #0186ba);
background: -ms-linear-gradient(#04acec, #0186ba);
background: linear-gradient(#04acec, #0186ba);
}
#menu ul li:first-child a{
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
#menu ul li:first-child a:after{
content: '';
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #444;
}
#menu ul li:first-child a:hover:after{
border-bottom-color: #04acec;
}
#menu ul li:last-child a{
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
/* Clear floated elements */
#menu:after{
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html #menu { zoom: 1; } /* IE6 */
*:first-child+html #menu { zoom: 1; } /* IE7 */
7. Pasang kode dibawah ini diatas kode yang berwarna merah tersebut :
<ul id="menu">
<li><a href="#">Home</a></li>
<li>
<a href="#">Categories</a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">Graphic design</a></li>
<li><a href="#">Development tools</a></li>
<li><a href="#">Web design</a></li>
</ul>
</li>
<li><a href="#">WorkShop</a></li>
<li><a href="#">About</a></li>
<li><a href="http://impoint.blogspot.com">Search Engine Optimization</a></li>
</ul>
8. Bagi kamu yang tidak menemukan kode di tahap ke 6, bisa mencari kode <div id='header....>
Anda dapat menaruh kodee no. 7 pada bagian div lainnya contohnya header-wrapper dll itu tergantung dari nama ID yang digunakan pada template kalian. Biasanya sang creator template memberi nama yang sama.
Letakkan kode no. 7 di bawah <div id='header> atau <div id='header-wrapper'> atau diatas kode <div id='main
Simpan template dan lihat hasilnya.
Untuk membuat submenu (menu dropdown) anda peerlu menambahkan kode <ul> sebelum diakhiri penutup </li> dari menu utama. Contohnya pada script nomor 7, saya beri warna biru.
Pada umumnya setiap menu itu dibentuk atas perintah kode <li><a href.......>Nama Menu</a></li>
Jadi, untuk memasukkan submenu dibutuhkan script bagian <ul> dan penutup </ul>
Sedangkan untuk memasukkan link, silahkan ganti tanda pagar diatas dengan url link yang anda tujukan.
Ketelitian dan kecermatan dalam memasang menu bar akan membuat menu anda terpasang rapih dan teratur. Anda dapat mengubah sereta mencocokkan warna, style , text ( bentuk huruf ), ukuran pada template blog dan sebagainya. Semoga panduan dan tutorial singkat mengenai cara membuat menu dropdown bootstrap pada blogspot ini dapat bermanfaat banyak bagi semua orang.
Toggleable, contextual menu for displaying lists of links. Made interactive with the dropdown JavaScript plugin.
Langganan:
Postingan (Atom)