Terdapat halaman error 404 ini bisa disebabkan oleh beberapa faktor yaitu feed yang tidak ditemukan, script javascript pada komentar yang kurang baik, penghapusan artikel oleh admin, penggantian URL halaman, salah mengetikkan URL oleh pengunjung dan yang lain sebagainya.
Oleh sebab itu, maka pada kesempatan kali ini saya akan berbagi kepada kalian tentang bagaimana cara membuat halaman error 404 tersebut dengan meredirect mereka ke halaman beranda atau homepage pada blog / halaman posting konten lainnya. Redirect halaman ini konsepnya hampir sama dengan Desain / Design Halaman Error 404 Page Not Found yang pernah saya bahas sebelumnya, tetapi perbedaannya yakni pada penerapannya, dimana Desain Halaman Error 404 membutuhkan partisipasi visitor untuk mengklik sebuah link untuk kembali ke homepage, sedangkan Redirect Error Page ke Homepage yakni membawa pengunjung ke hompage atau halaman lain secara otomatis tanpa melakukan klik apa-apa.
Cara Membuat Halaman 404 Page Not Found :
- Login ke Blogger
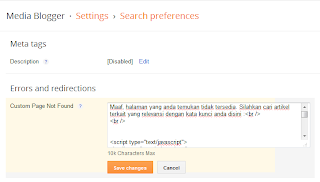
- Pilih Setelan » Preferensi Penelusuran » Kesalahan dan Pengalihan » Pesan Khusus untuk Laman Tidak Ditemukan » Edit (Lihat gambar di bawah untuk lebih jelasnya)
Cara membuatnya adalah dengan melakukan design di halaman posting. Jadi, buat terlebih dahulu artikel baru di menu Post. Setelah itu anda bisa memberikan kata-kata dan apapun sesuai keinginan anda dngan tampilan bagus, kemudian klik HTML di ojok kiri atas pada toolbar posting. Copy script HTML tersebut dan masukkan ke dalam kotak custom page not found tersebut.
Anda juga bisa menggunakan script di bawah ini, sebagai contoh :
<p align='center'><strong>
<font color='#ff0000' size='25px'>
Error 404<br/>[Page Not Found]...!!!
</font></strong></p>
<br/>
<p align='center'><font color='#0000ff' style='font-size: 25px'><strong>Kami mohon maaf atas ketidaknyamanan ini.</strong></font></p><br/>
<p align='center'><font color='#000' style='font-size: 15px'>Dalam beberapa saat, sobat akan dialihkan ke halaman lain secepatnya...!!!</font>
<script type = "text/javascript">
//Redirect Page Not Found - Error 404 By Lostsector
LS_redirect = setTimeout(function() {
location.href= "Masukkan URL Redirect tujuan Anda disini"
}, 5000);
</script>
Gantilah kode berwarna biru diatas dengan url halaman yang anda tuju. Lalu klik Save.
Demikian tutorial blogger dan tahapan kali ini mengenai pemasangan kode untuk meredirect halaman error 404 page dan mendesignnya. Terimakasih dan semoga bermanfaat.


Tidak ada komentar:
Posting Komentar